Mailmerge functionaliteit met module PDF sjablonen
Als gebruiker van SuiteCRM is het handig om gebruik te maken van een specifieke betaalde uitbreiding van het CRM. In dit geval hebben we het over de Mailmerge functionaliteit icm pdf sjabloon of een word sjabloon. Mocht je deze uitbreiding bij ons afnemen dan kan je na het lezen van deze blogpost snel aan de slag en spoedig resultaat boeken.
- Sjablonen creëren met de module PDF sjablonen
- Mailmerge functionaliteit
- Voorbeeld PDF sjablonen
- Hoe maak je gebruik van deze sjablonen?
1. Sjablonen creëren met de module PDF sjablonen
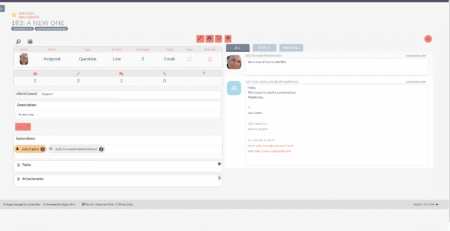
Hoe kan je een “Quote” maken in SuiteCRM. Speciaal hiervoor heeft SuiteCRM een aparte module met de naam: “PDF sjablonen”. In deze module ontwikkel en sla je alle sjablonen op. Wanneer je met deze module gaat werken krijg je als hulpmiddel een opmaakprogramma dat op “Word” lijkt. Dit opmaakprogramma verdeelt het scherm in vier onderdelen:
Onderdelen editor
- Editor functies
- Kop
- Inhoud
- Voettekst
Editor functies
Houd er rekening mee dat “Kop”, “Inhoud” en “Voettekst” hier geen onderdelen zijn van een webpagina. Het staat voor de indeling van briefpapier. Kop en Voettekst neemt dus ook die positie in. Het is mogelijk om alles in jouw eigen opmaakprogramma te maken. Breek in dat geval jouw sjabloon verder op in de drie delen van “Kop”, “Inhoud” en “Voettekst”. Kopieer en plak het in het opmaakprogramma van de module “PDF sjablonen”. Direct werken met dit opmaakprogramma heeft het voordeel dat je geen ander extern instrument nodig hebt. Dit opmaakprogramma van SuiteCRM doet veel voor jou. Vergeet echter niet bij het opmaken gebruik te maken van inlijn CSS. SuiteCRM zet zelf ook alles om inline CSS.
Inlijn CSS
Wat is “inlijn CSS”? Inline CSS is specifieke opmaak code dat direct in het HTML element zelf geplaatst wordt. Je gebruikt hiervoor de attribuut “STYLE” zoals ‘STYLE=”colour: red; background-colour: white;”‘.We plaatsen bij “STYLE” ‘code’ die we gaan toepassen op het element zelf waardoor er een aparte opmaak zichtbaar wordt. Een element is bijvoorbeeld een “HTML-tag” zoals “< p > < /p >”.
Sjabloon
Hoe maak je een sjabloon aan? Ga naar de module “PDF sjablonen” in de menubalk en selecteer “Maak PDF Sjabloon”. Hierna opent het opmaakprogramma en kan je aan de slag om z’n sjabloon te bouwen. Wij gaan nu zelf iets volledig opnieuw bouwen omdat deze tutorial het doel heeft om de gebruiker bekend te maken met deze module en functionaliteit.
Standaard sjablonen
Je kan ook gebruik maken van enkele standaard sjablonen van het CRM zelf. In de editor kan jij deze openen via de drop-down “Laad voorbeeld”. Kies voor een van de voorbeelden uit deze drop-down. Daarna wordt bij “Inhoud” het voorbeeld zichtbaar, deze kan je bewerken en aanpassen.
2. Mailmerge functionaliteit
Opmaakprogramma
Ons opmaakprogramma heeft een gelijkwaardige werking als MS Word bij het tekstverwerken. Het heeft een afgekaderde (html) functionaliteit. Dit instrument bouwt effectief jouw sjablonen en heeft daarbij keuzes voor jou gemaakt en dat werkt doelgericht. Om een Quote te maken moeten wij de inhoud een vaste positie geven. Dat doen we in onze sjabloon d.m.v. een tabel. Onderin bij het stappenplan staat beschreven hoe je z’n tabel maakt.
Dynamische informatie
Wanneer je een factuur verstuurt naar jouw klant moet deze gevuld worden met (dynamische) informatie. Informatie dat verschilt per klant. SuiteCRM geeft jouw de mogelijkheid om dat te doen door het gebruik van specifieke PHP-variabelen die verwijzen naar gegevens uit een tabel van de databank zelf. Hoe kan je deze variabelen plaatsen op een positie in de tabel van jouw pdf?
Positioneer
Ga naar de tekst “invoegen velden”, boven de “Inhoud” van het opmaakprogramma. Selecteer hier nu de juiste module waarmee je iets wilt maken zoals Quotes. In de “keuzelijst” naast “invoegen velden” staan module gerelateerde variabele. Positioneer nu jouw cursor in de juiste rij van een tabel. Druk op knop “Invoegen” bij de regel “Invoegen velden” als je de juiste variabel hebt gekozen. SuiteCRM plaatst nu de juiste variabel op de positie waar jij deze wilt hebben. Bekijk alle andere variabelen uit onze voorbeelden en plaats deze op de zelfde positie in jouw versie.
3. Voorbeeld PDF sjablonen
A. Opmaak Inhoud
1. Maken Tabel NAW
Klik in het Inhoud-veld van het opmaakprogramma. Zet de cursor op de gewenste plaats. Druk op “Invoegen tabel icoon” (icoon tabel met potlood). Voor Tabel NAW gaan we alle onderdelen verdelen in 6 rijen met 1 kolom.Noteer in de “pop-up” bij kolommen:1 en rijen:6. Zet de breedte op 100%. Druk op de knop “Invoegen”.
Voorbeeld:
- zet in de eerste rij “Factuur”;
- laat de tweede rij leeg;
- plaats in de tweede rij de variabel $aos_quotes_billing_account;
- neem daarna alles over uit ons voorbeeld.
2. Tabel Factuur
Nu maken we de tweede tabel. Ga weer naar de “Invoegen tabel icoon” (icoon tabel met potlood) en druk erop. Noteer in de “pop-up” bij kolommen: 2 en rijen: 7. Zet de breedte op 100%. Druk op de knop “Invoegen”.
Voorbeeld:
- plaats in de eerst rij links de tekst “Factuur”;
- zet in de tweede rij links de tekst “Factuurnummer”;
- plaats rechts daarvan de variabele $aos_invoices_number;
- neem daarna alles over uit ons voorbeeld.
3. Tabel Omschrijving
We maken nu de derde tabel. Ga naar de “Invoegen tabel icoon” (icoon tabel met potlood) en druk erop. Noteer in de “pop-up” bij kolommen: 5 en rijen: 12.Zet de breedte op 100%. Druk op de knop “Invoegen”.
Voorbeeld:
- plaats in de eerst rij bij de eerste kolom “Omschrijving”;
- plaats in de tweede rij bij de eerste kolom de variabel $aos_products_quotes_name;
- neem daarna alles over uit ons voorbeeld.
De kop en voettekst
Nu hebben we de Inhoud af. We voegen nu de kop en voettekst van de PDF toe. Deze twee onderdelen staan gelijk aan de kop en voettekst van een brief en niet van een html sjabloon voor web ontwikkeling.
4. Tabel IBAN
We maken nu de laatste tabel. Ga naar de “Invoegen tabel icoon” (icoon tabel met potlood) en druk erop. Noteer in de “pop-up” bij kolommen: 1 en rijen: 5. Zet de breedte op 100%. Druk op de knop “Invoegen”.
Voorbeeld:
- neem alles over uit ons voorbeeld.
B. Opmaak Kop en Voettekst
In dit geval kiezen we ervoor om een tabel te gebruiken. Het materiaal kan ook geplaatst worden in een < div > of < p >. Direct een tabel opmaken in de kop of voettekst kan niet. Daarom doen wij dat eerst bij het veld van Inhoud. Wanneer we klaar zijn met het opmaken, knippen en plakken we het resultaat en plaatsen het in de kop en voettekst van onze opmaakprogramma.
Voorbeeld:
- geef aan de eerst en derde rij een “inlijn stijl” van: background-colour: red en border: 2px solid red;
- geef aan de twee rij een “inlijn stijl” van: background-colour: green en border: 2px solid green.
Eenvoudige Kop en voettekst
Kopieer en paste deze tabel uit het veld van de Inhoud en plaats het in de velden van Kop en voettekst. Ga naar de marges velden. Dit zijn de marges voor de pdf. Pas de marges aan hoe jij het wilt hebben op papier/pdf. Houd voldoen witruimte vrij. Nu heeft jouw pdf een eenvoudige Kop en voettekst. Veel is mogelijk, zoal het plaatsen van beeldmateriaal.
4. Hoe maak je gebruik van deze sjablonen?
Je hebt nu zelf een sjabloon gemaakt, maar hoe gebruik je deze? Wij hebben nu gewerkt aan een sjabloon voor een offerte. In dat geval ga je naar deze module. Je opent een proef offerte en drukt op de knop “Acties”. In deze drop-down kies je voor “Opslaan als PDF”. Je krijgt dat de pop-up “Selecteer een Template aub” te zien. Kies uit de lijst jouw net aangemaakte sjabloon. Het CRM maakt de pdf aan en wordt geopend in jouw standaard pdf reader. Druk in de pop-up van de pdf reader op “Open with”. De mailmerge functie heeft zijn werking gedaan en de sjabloon is gevuld met de juiste gegevens van de offerte. Sommige andere modules hebben deze functie ook en je maakt daarvan gebruik op dezelfde manier.